设计干货:3类表单设计指南
必填&选填:在填充完成表单之前完成按钮都是点击无效的,在生疏任务流用户会因此无法顺利完成任务,有须要明晰区分选填项和必填项。
小结 吸烟有害健康打消&完成如同两个出口,在任务流中明晰标识出来让用户有充实的节制权。自动生存意味着分开当前界面只有一个出口,明晰的体现尤其重要,如“完成、ok”等带有正面寄义的字眼,而不是还以不明的“返回”。

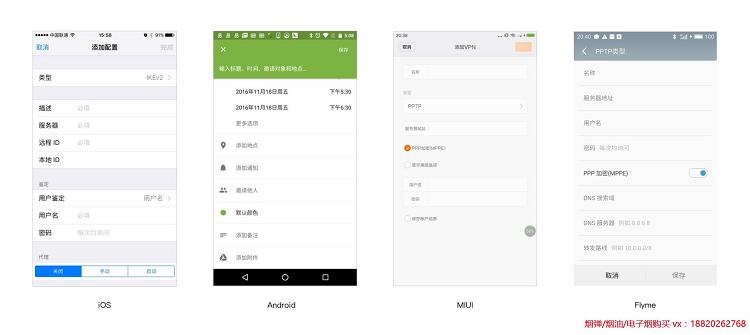
MIUI:兼容了多种反馈方法:普通错误反馈参照了Android;附带相关操纵的提示在下方弹框;针对单个输入项在输入框底部的提示;
博客地点:jakd007.com
Android:不如iOS统一,登录注册的下一步、确认按钮在右下角然而新建日历事件,生存在右上角;别的,毕竟是利用icon可能文字并没有统一。同样的是在内容项未满时,确认按钮灰显。别的,在某些应用中如短信,反馈和打消没有明晰界说及区分。新建短信时,当接洽人和正文都被填写,点击返回可生存草稿;假如仅填写接洽人一项并点击返回,则不会生存草稿。
4.icon&文字
表单在移动端设计中最常见的界面,每个手机系统及应用对表单都有差异的设计,理应存在一套设计类型。然而类型要本身总结才是最好最深刻的,我特长机系统及app的各类表单设计比拟了一番,方针是总结出一套表单设计指南,以提高日后事情效率。

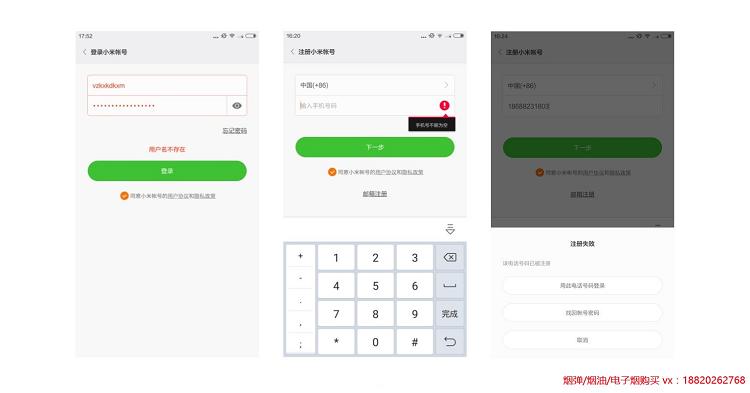
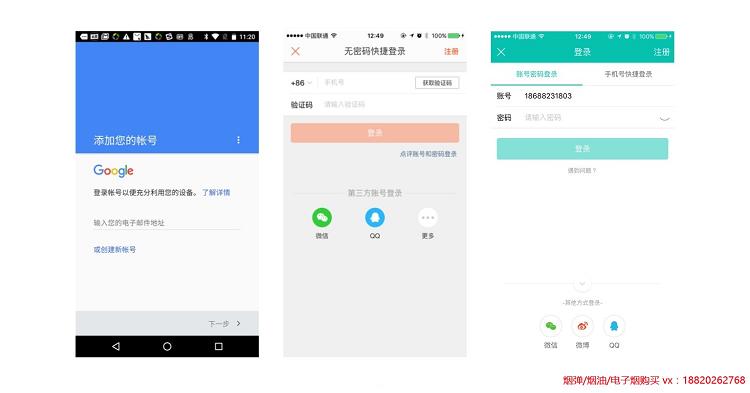
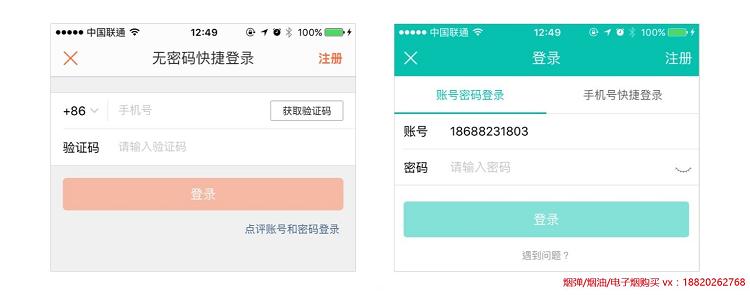
公共点评主推无暗码快捷登录,账号暗码登录作为次要登录方法在右下角,注册进口在右上角,整体主次理解。仍需改进的是“获取验证码”验证码过于突出,手机号输入完成前可埋没或灰显。美团登录界面中两种登录方法并存,相对缭乱。
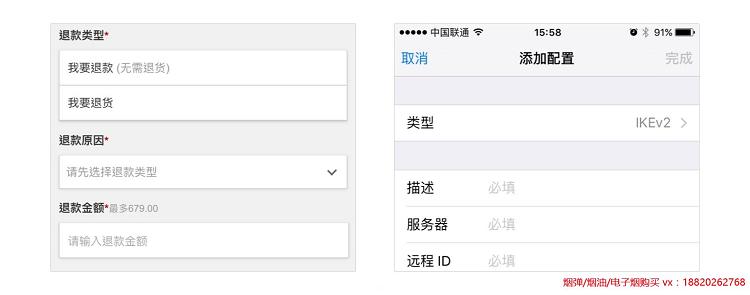
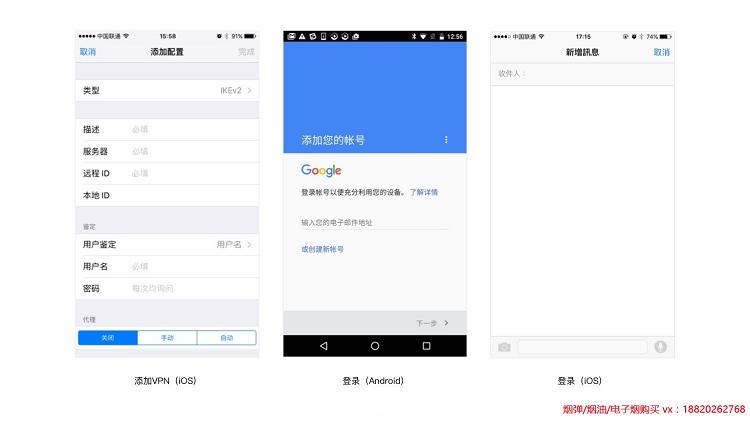
淘宝退款界面(左),iOS的添加VPN(右)都对必填项做了明晰标识。假如不加以注明新手用户大概无法完成流程。
如实在无零两可,如成果太多空间不足,icon+文字也是好选择。

线性任务流和集成任务毕竟如何取舍,取决设计师如何均衡清晰度和便捷性。我的领略是:登录是留给老用户的,用户对应用有必然的熟悉度,别的团结场景阐明,无论是主动触发或是在购置商品时被动触发登录,用户老是不耐心的但愿尽快竣事此流程,yooz在官网怎么买,因此登录流程约简短越好,选用集成任务;注册面临的是新用户,用户而今更需要的是安详感,明晰的说明和清晰的步调比操纵便捷更重要,因此选用线性任务流。
![]()
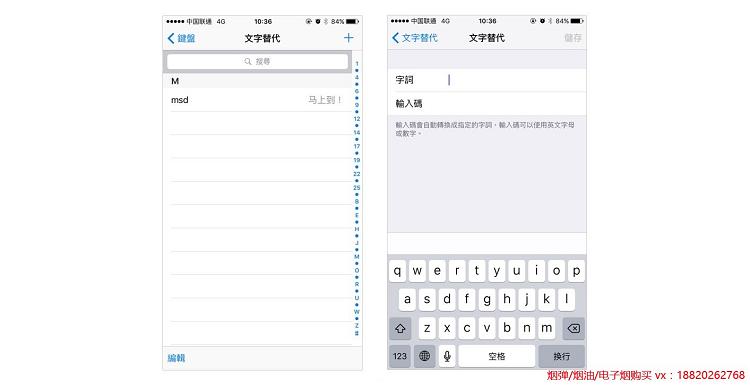
1.通用/键盘/文字替代/新建界面中,利用的是“返回&存储”而不是“打消&完成”;
Android:反馈凡是显示在当前界面中,在对应的输入栏底部提示;
打消&完成iOS:新建表单界面中,“打消&完成”险些是标配名目,左上角打消右上角确认,即便注册页面也是,一致性很是高。 内容项未满时,确认按钮灰显;
即即是iOS也有不类型的时候:
线性任务流关于登录注册流程,参考了:Android、美团以及公共点评。
2.防错设计
更多细节:
登录页:google vs 公共点评 vs 美团
最后关于表单设计,在这里仅是作为框架性的总结,表单的世界千差万别,细节更是深似海,后头我会举办更细范畴的接头。
通识度:就成果自己是否被公共认知,且在各类语境下都具有独一寄义。譬喻左箭头(返回)、垃圾桶(删除);
Flyme: 表单中返回、打消同时存在,算是较量逆天的设计。
小结模态提示(弹框)的长处是:重点突出且能聚焦用户眼光,制止用户举办其他操纵而忽略掉反馈。当前界面反馈的长处显而易见:错误项一一对应,用户可清晰知道错误在哪,可是表单高出一屏时容易被忽略,也容易被键盘粉饰。
MIUI:与iOS一致,新建表单界面中标配“打消&完成”。

有效防错的限制性输入设计
移动端界面中常见表单范例
某些成果用“icon照旧文字?”是设计师的日常话题,凡是我会思量两个因素:

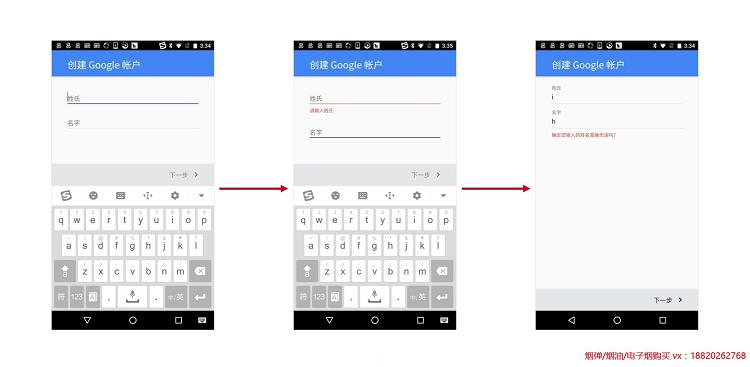
值得一提的是,在android中,烟油官方网站,跳过第一个输入项时输入栏会即时给出反馈,用户能实时留意到漏掉。当提交的姓和名都不切及名目时,会直接提示“确定你输入的姓名无误吗?”,文案机动且具亲和力。

google操作了大片空间来作为文案说明,向用户说明为什么google账号的浸染,界面上没有多余的信息,指引明晰。美团和公共点评支持第三方账号登录,更多的进口意味着用户更难聚焦,要严格节制界面元素,一旦选择好一种登录方法,无用信息应该被埋没或弱化。
Google在无论登录或注册中利用线性任务流,线性任务流的长处是:别离对每个提交的信息检测并反馈,用户领略起来清晰安详,属于“can’t go wrong” 的设计,但其一步步的跳转容易给用户一种漫长的感受。比拟之下公共点评及美团拿任务流清晰度调换了便捷性。
应用假如要适配横版,就需要留意表单的可读性,只管拆排列表,做成线性流程、须要时强制竖屏界面;
本文由 @Jakd007 原创宣布于人人都是产物司理。未经许可,克制转载。
Flyme:反馈提示参照Android。
![]()
给作者打赏,勉励TA抓紧创作!
MIUI针对差异环境的反馈提示
表单在移动端设计中最常见的界面,每个手机系统及应用对表单都有差异的设计,本文方针是总结出一套表单设计指南,以提高日后事情效率。
错误反馈iOS:呈现错误时统一利用弹框提示:提交 — — 收起键盘 — — loading — — 反馈;
限制性输入:牢靠名目输入如6位验证码、11位手机号等,可利用输入限制、脱离显示(3 4 4);别的利用非凡键盘,埋没不行用的字符。
吸烟有害健康熟知度:一个生疏且不常见的界面,用户始终会保持生疏,即时是具有通识度icon,在界面中也会变得寄义不清,譬喻添加某界面中一个图片icon,固然用户知道这是添加图片,icon自己不能汇报用户为什么需要添加图片。




2人打赏
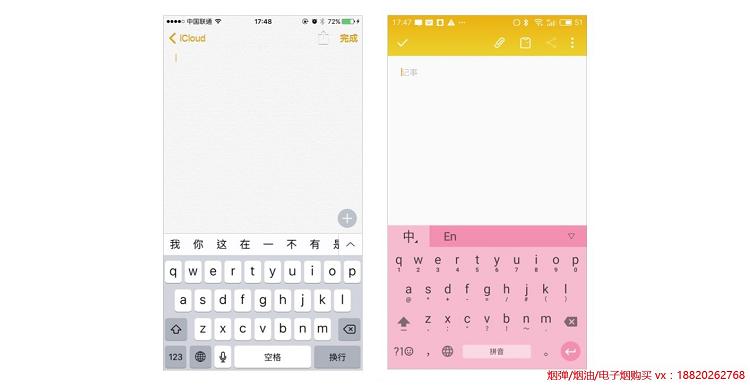
无意中找到iOS不遵循类型的界面便签:iOS vs Flyme
处理惩罚好成果优先级并通过视觉处理惩罚,让界面更具引导性
无意中找到iOS不遵循类型的界面
反馈:除了上面提到的当前界面反馈外,震动和声效都是有效的反馈方法,共同利用结果更明明。
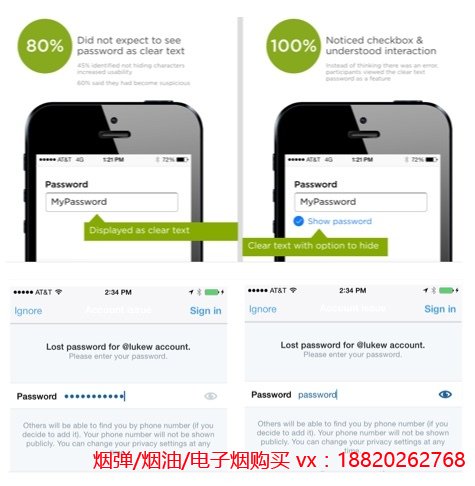
埋没或显示暗码用icon无法精准表达其寄义
判定当前页面的任务流是单线程照旧多线程;单线程可默认调起键盘(登录界面中,用户的潜在行为有登录、注册、健忘暗码。用户念头不明晰的环境下默认用户是要注册并调起键盘是错的); 首填项是否用到键盘; 要害信息是否被遮挡; 均衡便捷性及可读性,很是见成果,二次编辑几率极低的界面,可读性优先于便捷性。
便签:iOS vs Flyme
3.反正屏适配
2.新建便签:左上角是返回而非打消,右上角是完成。原因是iOS视作便签在新建的那一刻就已经完成了,并且无需生存,所以直接返回,悦刻电子烟烟油在线购,完成按钮其实是完成编辑收起键盘的意思。
手机系统表单设计比拟首先对四家手机系统的表单设计举办比拟:iOS,Android,MIUI,Flyme;比拟范畴是界面中的反馈计策、及界面机关和逻辑。
比拟4个手机系统:iOS、Android、MIUI、Flyme
小结差异成果对应纷歧样的语境和用户脸色,用户的需求也大有差异,设计之前思量好成果的前后语境及优先级,能更顺利地引导用户完成任务。
本文会合接头移动端界面中的典范表单界面:多编辑项页面、登录&注册页面、发送&提交页面
这种表达存在歧义,让人误觉得完成及生存,发起改为收起键盘的icon或文字,对比之下flyme标签处理惩罚的更好。别的要吐槽一下:Android网络配置的新建页面多年来僵持用弹框展示,项目信息无法完全展示,实在让人难以接管。
我认为“弹框提示好照旧在当前界面提示好?”不是个好问题。判定设计优劣应该基于场景,符合就是好。在表单操纵进程中,可即时反馈功效的项目适合当前反馈,如:手机号码名目、邮箱名目、验证码。提交时的反馈(竣事流程)适适用模态提示,让用户明晰感知到问题存在,同时可在当前界面针对每一项举办提示。
进入界面是否默认调起键盘?我总结了如下法则辅佐本身判定,与开拓相同的本钱大大低落:



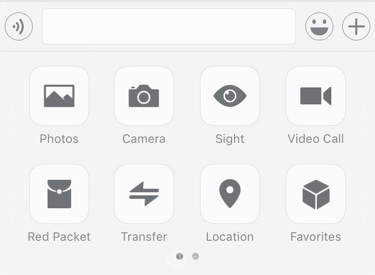
微信:icon+文字
1.键盘呼出法则